Project: EVENT BOOKING CENTRE (EBC) REDESIGN
Role: PRODUCT UX RESEARCHER / DESIGNER
Tools used: SKETCH APP, INVISION, MAZE, TRELLO
Problem definition:
The biggest problem in this project was that there were many complaints by our users regarding the usability of that part of the platform/website. It would take a long time for our users to locate an event that works for them.
We were tasked to redesign the Event Booking Centre (EBC), while focusing on improving the usability of locating and booking event processes. The target audience for our users was very wide, ranging between 17 to 60+ years old and not tech savvy.
The main challenge of this project was the technical limitations that came with the platform the EBC was built on. At that stage, it wasn’t possible to build a new EBC from scratch, using the latest technology.
The process
Discovery (expert review & user feedback gathering on the existing EBC)
User journeys
Wireframes
User testing on the wireframes (prototype)
Visual design (handled by the UI Team)
User testing on the designs (prototype)
Quality assurance
1. Discovery
A UX expert review was conducted to identify usability issues on the existing EBC. Alongside the UX expert review, the Product Manager shared with us existing user feedback that had be gathered in the past.
2. User journeys
After analysing the findings from the discovery phase, we started creating user journeys for the new EBC.
3. Wireframes
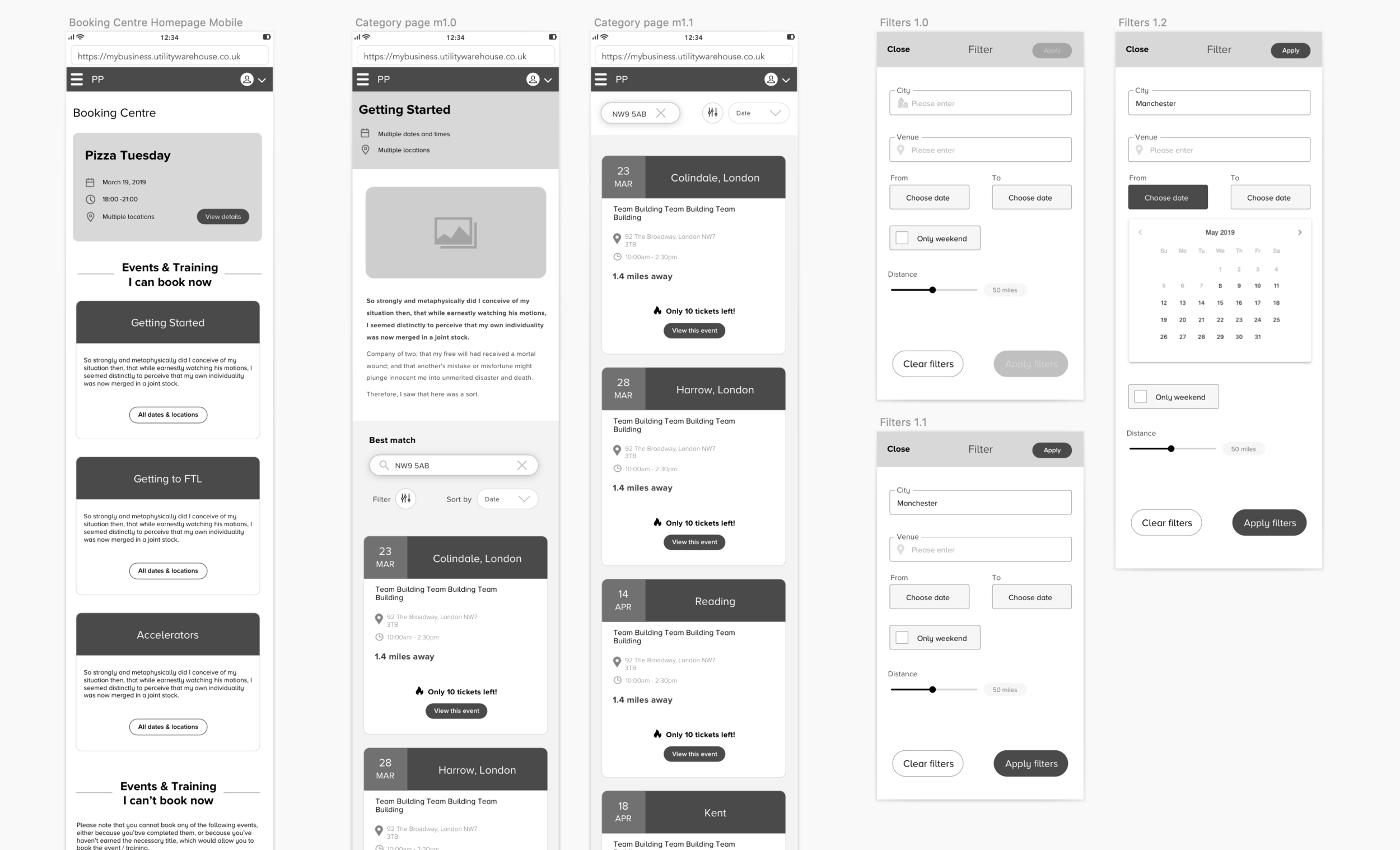
Given that the website traffic was mainly from mobile devices, we follow a mobile-first approach. I created low fidelity wireframes for the new EBC, that led to high fidelity wireframes. Given that we wanted to ensure that the user experience would be good across all screen sizes, I created wireframes for desktop and mobile views. An interactive prototype in invision was also created at the end, to communicate the new product with rest of the team and with the stakeholders, as well as for the user testing.
Mobile wireframes
4. Usability testing on the wireframes
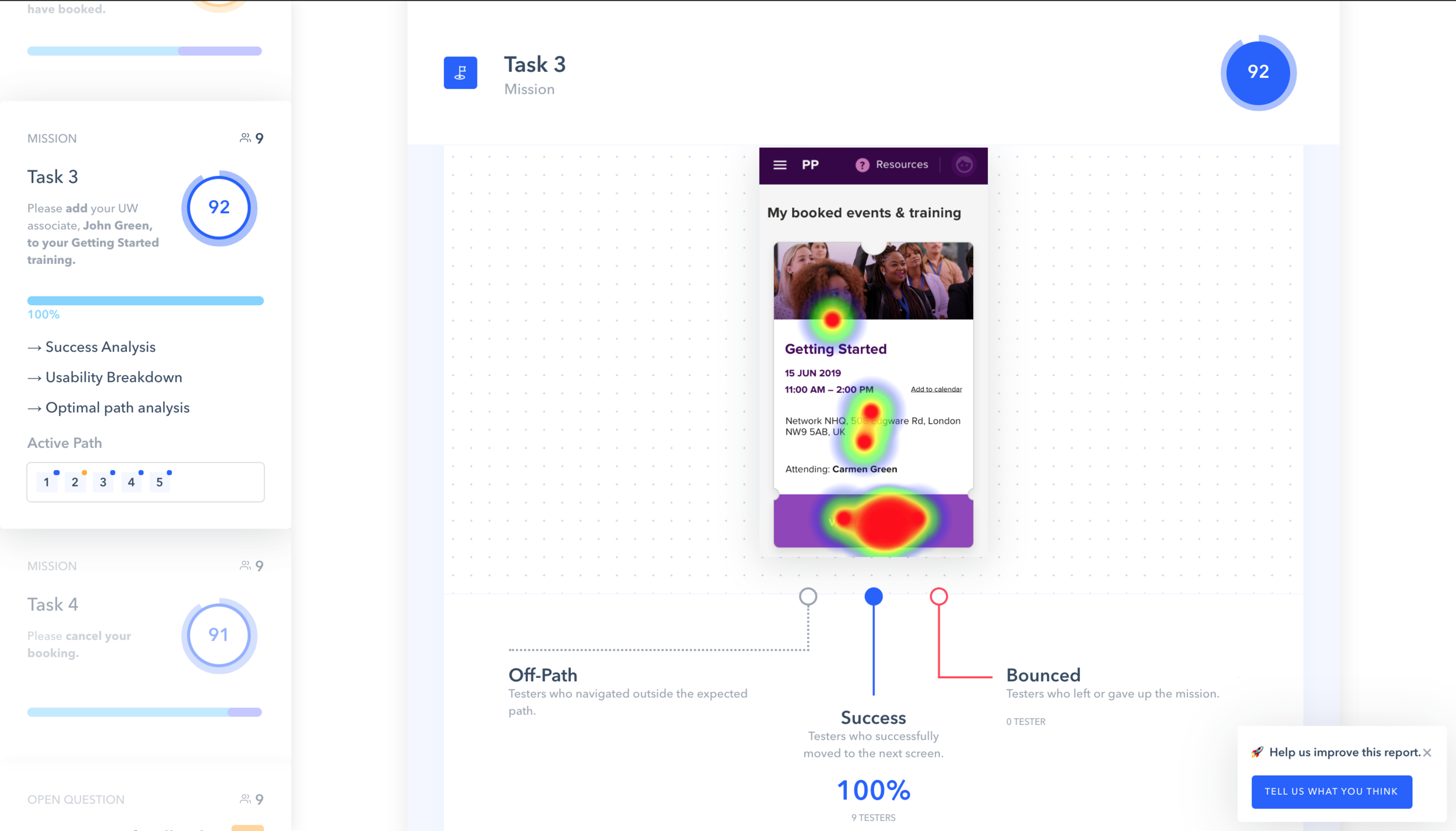
I conducted remote and face-to-face user testing on the wireframes, using Maze to capture the data. We then made some tweaks on the design, based on the findings from the user testing.
User testing results
5. Visual design (handled by the UI team)
During the visual design development, I worked closely with the UI team to ensure the produced designs were aligned with the wireframes and the proposed UX in general.
6. Usability testing on the designs
I conducted remote and face-to-face user testing on the visual designs, using Maze to capture the data. We then made some tweaks on the design, based on the findings from the user testing.
User testing results
User testing results
7. Quality Assurance (QA)
We conducted QA before launching the EBC, to ensure that everything was working as intended. As happens with most projects, there is always some challenges that can’t really be predicted at the early stages of the project. These usually involve technical challenges that the tech team can’t overcome in the given timeline. As a solution we worked really closely with the tech team to prioritise these challenges. Some of them were really crucial to ensure a good experience for our users, which we couldn’t compromise. So we had to find some quick solutions for the interim period, which would be improved during the 2nd phase of the project (after the launch). There were also other challenges of less importance (comparing to the crucial challenges), that was decided to be implemented in phase 2.
What we would like to do next?
1. Monitor the user behaviour on the live EBC.
2. Re-iterate and optimise the user experience based on the data. Depending on the results, more user testing may be required; wireframes and designs might be needed, but hopefully not or not much ;-)