Project: uw list builder (new product)
Role: PRODUCT UX RESEARCHER / DESIGNER
Tools used: SKETCH APP, INVISION, TRELLO
Problem definition:
UW (Utility Warehouse) is a network marketing company. The List Builder would be part of the the Partner Portal, which is the platform where UW Partners monitor their business from. The List Builder is meant to facilitate one of the most fundamental activities in the world of word-of-mouth sales, i.e. building a list of people to contact, and then keep a record and track all communication and actions that have taken place, with regard to each of those people. The target audience for our users was very wide, ranging between 17 to 60+ years old and not tech savvy.
The main challenges of this project were the very limited time to deliver the product (at least a MVP), as well as the technical limitations that came with the platform the Partner Portal was built on. At that stage, it wasn’t possible to build a new Partner Portal from scratch, using the latest technology, which would provide a much stronger foundation for the design and development of the List Builder.
The process
Discovery
Ideation & high level user journeys
Agree on MVP, Release 1 & Release 2 features
Rapid user journeys for Release 2
Wireframes for Release 2
Make adjustments on the wireframe to match the MVP
Visual design (handled by the UI Team)
Quality assurance
1. Discovery
Some discovery had already been done by the Product Manager, who shared with us the brief / requirements of the new product, which also included the current tools that our users had been using until that time.
After receiving the brief, I conducted user interviews (existing Partners), in order to further understand the practices they have been using around building a list, managing their appointments and the outcomes of their appointments, as well as their needs around these activities. What I discovered was that more experienced / successful Partners would use a third-party CRM to manage the high number of contacts, whereas newly joined Partners wanted a much simpler tool to begin with.
2. Ideation & high level user journeys
After analysing the findings from the discovery phase, we started ideating and creating high level user journeys for the List Builder.
3. Agree on MVP, Release 1 & Release 2 features
We considered the findings of the user interviews, the technical limitations as well as the remaining time until the product launch, and we collectively agreed on the features of the MVP, of Release 1 and Release 2.
4. User journeys for Release 2
Rapid user journey
Detailed user journey for a use case
Detailed user journey for another use case
5. Wireframes for Release 2
Given that the website traffic was mainly from mobile devices, we followed a mobile-first approach. I created wireframes for the List Builder and an interactive prototype in invision, to communicate the new product with rest of the team and with the stakeholders.
Record call outcome
Record appointment outcome
Add notes to contact
6. Make adjustments on the wireframes to match the MVP
Given that we would launch a MVP of the List Builder, I had to make some adjustments on the wireframes.
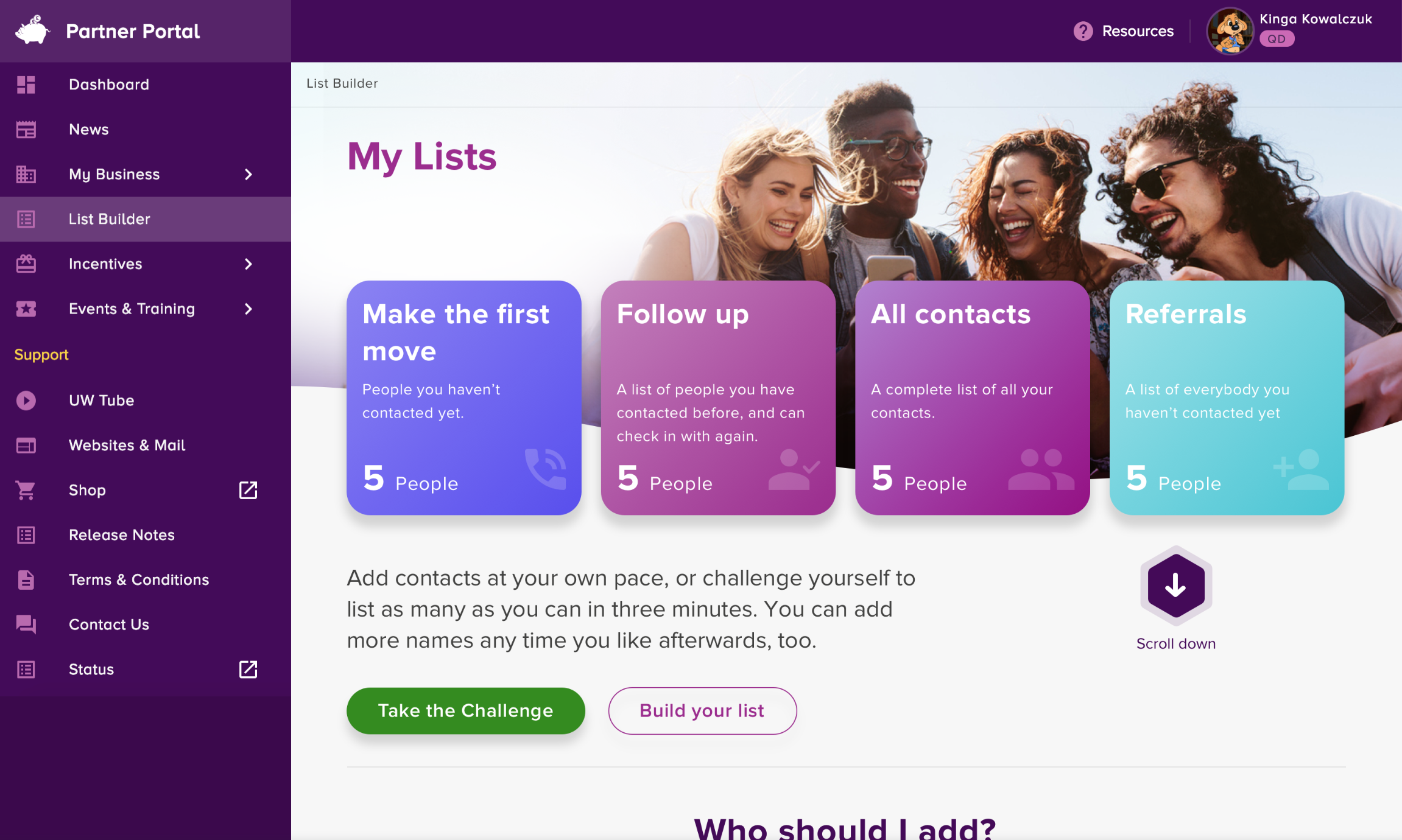
7. Visual design (handled by the UI team)
During the visual design development, I worked closely with the UI team to ensure the produced designs were aligned with the wireframes and the proposed UX in general.
8. Quality Assurance (QA)
We conducted QA before launching the List Builder, to ensure that everything was working as intended. As happens with most projects, there is always some challenges that can’t really be predicted at the early stages of the project. These usually involve technical challenges that the tech team can’t overcome in the given timeline. As a solution we worked really closely with the tech team to prioritise these challenges. Some of them were really crucial to ensure a good experience for our users, which we couldn’t compromise. So we had to find some quick solutions for the interim period, which would be improved during the 2nd phase of the project (after the launch). There were also other challenges of less importance (comparing to the crucial challenges), that was decided to be implemented in phase 2.
What we would like to do next?
1. Monitor the user behaviour on the live List Builder.
2. Run usability testing
2. Re-iterate and optimise the user experience based on the data. Depending on the results, more user testing may be required; wireframes and designs might be needed, but hopefully not or not much ;-)